Introduction to the Layout Editor
High-Level Architecture
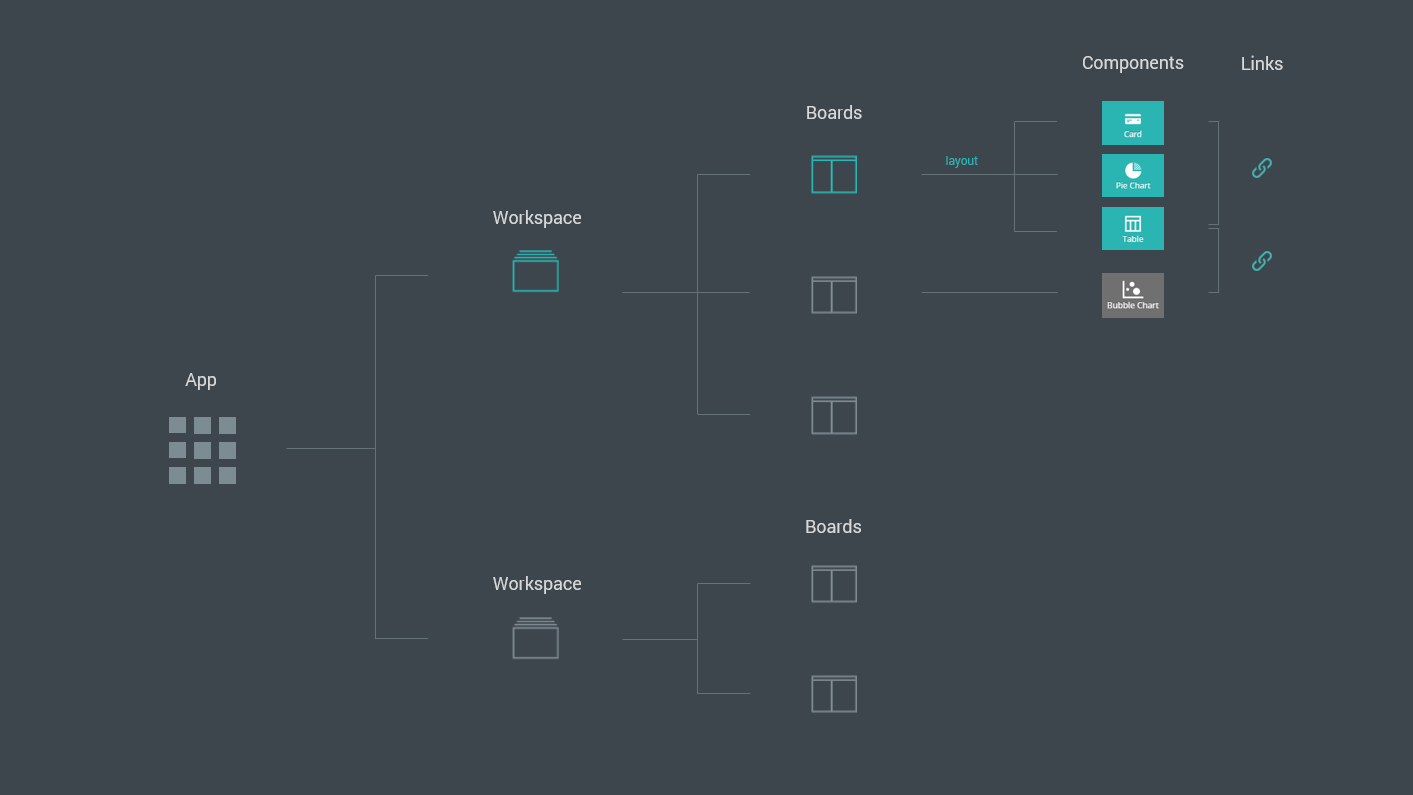
The high-level architecture that stands behind the Layout editor can be represented as in the following diagram:

Fig. 1: Layout Editor: High-Level Architecture.
An application consists of:
- Workspaces – environments that contain one or more boards and the associated settings.
- Boards – spaces hosting one or more components.
- Components – widgets that serve a specific purpose.
- Links – interactions between components.
Layout Editor Elements
The Layout editor is a tool that allows you to design features and layouts for your data according to your needs.
To access the Layout editor, click Design from the top navigation bar or, if not visible, drag and drop it from the UXP tools hub into the navigation bar.
When Design mode is on, the following Layout Editor elements are available on your design area:

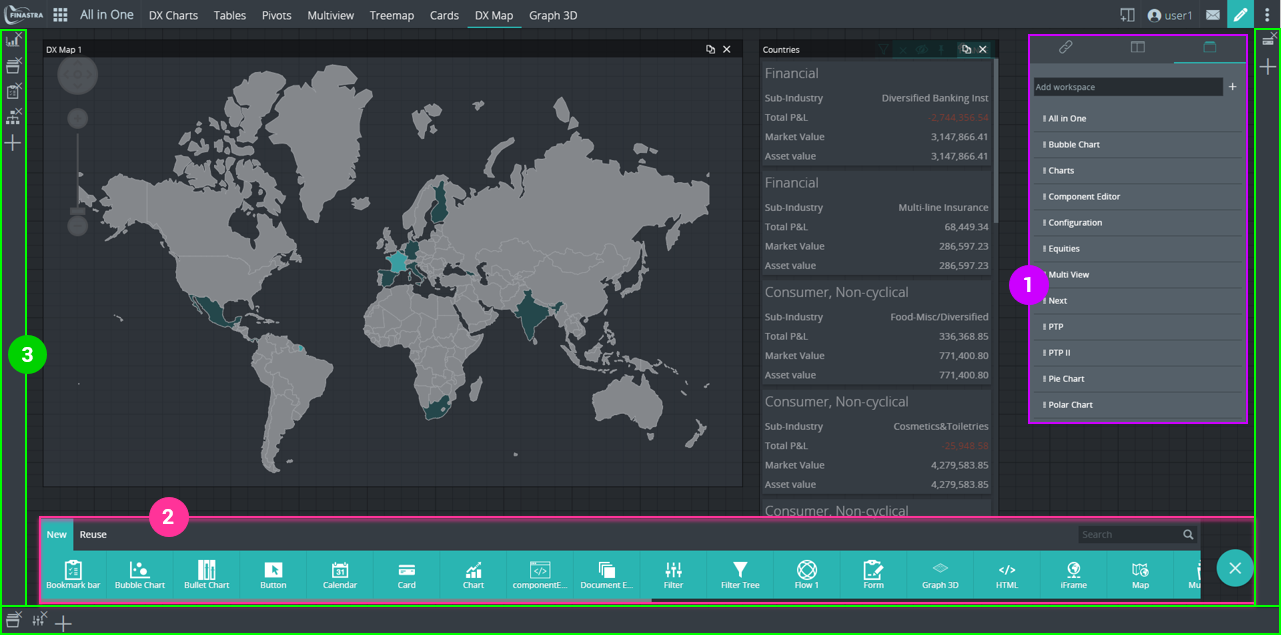
Fig. 2: Layout Editor Elements
- Configuration Panel – contains tools for creating and managing workspaces, boards, components and links.
- Components Bar – contains a collection of available components that can be added to boards.
- Tools Panels – hidden toolbars that can contain components displayed on-demand.